|
Welcome to Netscape Composer Tutorial non video Lesson 1
First things first lets start up composer.
Click on start then scroll up to programs and then to Netscape Composer
 should be there.Or
you can use the icon on your browser now. should be there.Or
you can use the icon on your browser now.
 It is located at the bottom of the
browser. And the last way to get it up and running is to click on the word
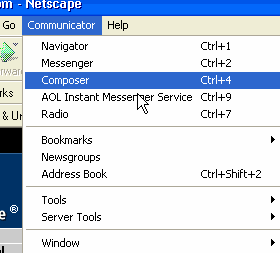
comunicator at the top of the browser and scroll down to composer. It is located at the bottom of the
browser. And the last way to get it up and running is to click on the word
comunicator at the top of the browser and scroll down to composer.

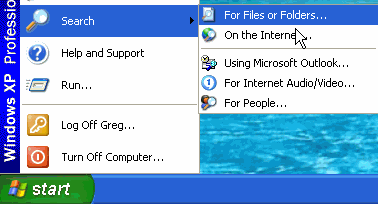
If you can't find it on the start menu then try searching your computer for it -
click on start and scroll up to search and then do a search for Netscape
Composer.
 not have it - but you can not have it - but you can
Ok with Netscape Composer running lets get started.
Lets start with the text in Netscape Composer, in the work area type the
words my web page.
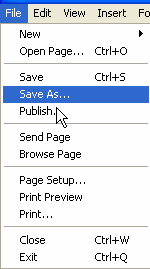
Now lets save the page you just started, to do that click on the disk icon
 or
go to the word file and scroll down to save as. or
go to the word file and scroll down to save as.
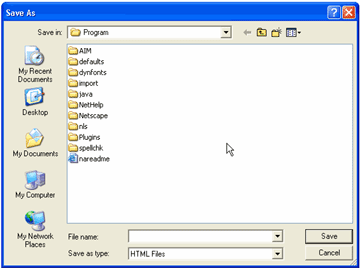
Either way a save as dialog shows up.
 For this lesson we will save
everything to your hard drive and then in a later lesson we will put it on the
internet. So to save this to your hard drive click first make a folder for the
web pages. Create your own folder by clicking on the create folder icon For this lesson we will save
everything to your hard drive and then in a later lesson we will put it on the
internet. So to save this to your hard drive click first make a folder for the
web pages. Create your own folder by clicking on the create folder icon
 and name the new folder my web. Now save your web page in that folder but first
type index in the file name box and click save . Now a Page Title box comes up
and for this just think of any name and use it for instance Greg's Web Page and
then click OK.
and name the new folder my web. Now save your web page in that folder but first
type index in the file name box and click save . Now a Page Title box comes up
and for this just think of any name and use it for instance Greg's Web Page and
then click OK.
Note at the top of Netscape Composer that it gives the location on your
hard drive where the web page that you just saved is located. It is a good idea
to write this down so you can bring it back again later to make changes if you want.
Now I want to tell you why I wanted to name the file index, the reason for
this name as opposed to any other is because when you go to a web site the very
first page a person sees on that site is the index page which is what we are
working with now so when you put this on the internet this page will be the
first thing everyone sees.
Ok now lets do some work to the page, now click on the very left side of the
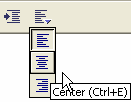
words we typed earlier (my web page). And then to center these words click on
the alignment button and it scroll down to center
 this will center the words you type earlier. The other
functions are the align left - which will take everything to the left of
the page - this will center the words you type earlier. The other
functions are the align left - which will take everything to the left of
the page -
align right will take everything to the right of the page. Try all
these buttons so you see what they do. now center the words. and highlight the
words by clicking the left mouse button and holding the left button down while
you go over the words with the mouse pointer. And then let go of the left mouse
button. your text is highlighted and you will need to highlight text to do
certain things in Netscape Composer so now lets make the text larger and
smaller. with the text highlighted click on the font size arrow and you will need to highlight text to do
certain things in Netscape Composer so now lets make the text larger and
smaller. with the text highlighted click on the font size arrow
 this makes the
text sizes. Try different sizes. Now make it the size you feel comfortable
with. Now lets save the page again by clicking on the disk icon - notice
that you don't need to do anything else. This is because the first time we saved
it we gave Netscape Composer all the information it needed to save it. Now lets
work with more functions, highlight your text again and click on the very left A icon this makes the
text sizes. Try different sizes. Now make it the size you feel comfortable
with. Now lets save the page again by clicking on the disk icon - notice
that you don't need to do anything else. This is because the first time we saved
it we gave Netscape Composer all the information it needed to save it. Now lets
work with more functions, highlight your text again and click on the very left A icon .
This bolds anything that is selected or if you are typing something and want to
make a word bolded click the bold button on type the word that you want bolded
and then click it off and continue typing. We will do that very thing later. Now
with the text highlighted click on the next A button over this italics the text. Now
click on the next A button and this underlines the text. Now click them all off and
it all goes away. Now lets work with text color. Highlight the text and select
the text color icon and select a color from the color dialog. .
This bolds anything that is selected or if you are typing something and want to
make a word bolded click the bold button on type the word that you want bolded
and then click it off and continue typing. We will do that very thing later. Now
with the text highlighted click on the next A button over this italics the text. Now
click on the next A button and this underlines the text. Now click them all off and
it all goes away. Now lets work with text color. Highlight the text and select
the text color icon and select a color from the color dialog. and then click
away from the text to get rid of the highlighting. Any thing that is highlighted
will be the color you select also just like the bold italic underline you can
use this while you are typing by selecting a color typing and then going back to
black. and then click
away from the text to get rid of the highlighting. Any thing that is highlighted
will be the color you select also just like the bold italic underline you can
use this while you are typing by selecting a color typing and then going back to
black.
Now lets put a background on the page as well as setting up the page as a
whole click on format and scroll down to Page Colors and Properties.
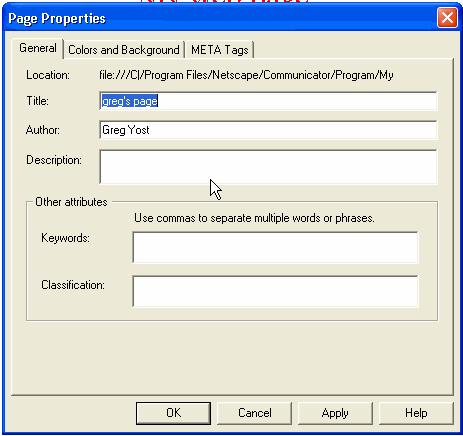
A page properties
will come up.

select the background tab and lets go over all this. First click on the
color box for the background and it will display the options of colors, try
some of these now and choose the color you want for the background and then
click OK. Now go back to the page properties again and do the same for the
normal text.
For now leave all the links the same as they are and we will come back to
this later after we make a link. Now lets do a background Image -

To add the image first you have to save the image to your hard drive to do
this put your pointer over the image and with the right mouse button click on
the image and a dialog will come up scroll to the save picture as

and save it to the same place as your web page and now go to the format color
and
background and from the page properties click in the use image box and
then click on the choose file button and then go to where your webpage and image file
is located and select the image file and then select ok. Your web page should
have the image file as the background. Now is a good time to save the page.
Before we move on I want to go over more of the page properties so go to
format and down to background and bring back the page properties box. and now click on the tag
that says General.

Now in here you can do the following Change the Title of the page. Let me explain what it is first.
What this title is can be explained better by what it does, when your web page
is on the internet and you are there this title will show up at the very top of
the web browser and if a person chooses to bookmark your web page these are the
words that will be used. Below is some examples of what I just described.


So for the title go ahead and personalize it, as an example Greg's web
page.
Next in line is the Autor , Go ahead and fill in you name to this. Next is the
description, you can use this to give a description of this web page, you can
always do this later. Next is Keywords and directly under this is
Classification. What this is for is to add search words for the search engines
as well as classification to add it to. For now lets leave that for another
lesson.
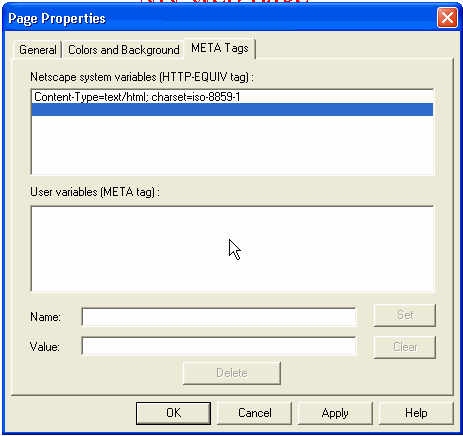
Now lets go over to the Meta Tags Tab

From here you can add tags for various things including tags for the search
engines as well as others but for now lets leave it alone.
Go ahead and close out
the page properties dialog by clicking on OK button or use the X to close it
out.
I realize that the only thing on your new web page is the title at the top
but the stuff we went over is important to set up.
Now lets go ahead and make a link on your web page to do this click next to the
right of the title we created earlier and then on your keyboard hit enter
several times till you are towards the bottom of the page and type the words
email me.
Now highlight email me and click on the link button
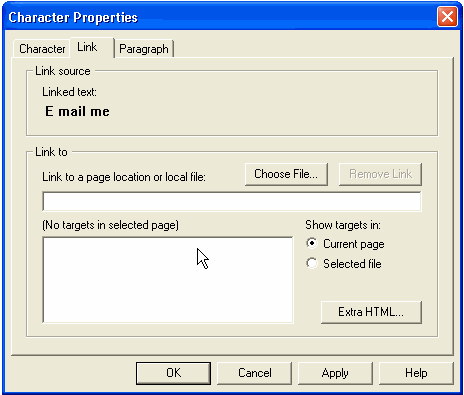
 and a Character Properties dialog
will show up with the link tag selected. and a Character Properties dialog
will show up with the link tag selected.

Where the Link to: box is blank Type
mailto:gregyost@netzero.com
(example only)
and this makes the words email me that you typed earlier into a link that is
used to email you from.
I just wanted to go over links real fast so this is all we will do for now as
far as links.
That's it for Lesson 1 - with the exception of your home work and to print out, and for a
reference sheet to print out
so that you can reference to later.
Thank you for visiting GYEnterprise. I hope it was useful for you and that
you return for more, as well as telling your friends about us.
|